こんにちは、みーまです。
私はAWSエンジニア(クラウドエンジニア)になったスクール卒エンジニアの一人です。
この記事を読まれる方は、「クラウドエンジニアが今熱いらしい」「でもどうやってスキルを身に着ける?」という気持ちでこの記事に辿り着いたと思います。
AWSの技術は先進的でとても面白いものである一方、学習の難易度は高く、独学(個人学習)から始めるとかなりの努力と時間を要します。
この記事は「AWSエンジニアを目指したいけど、どうしたらいいか」悩んでいる人に向けて書いています。
私の実際の転職ストーリーを、受講したスクール「RaiseTech」について理解しながら読んでいただけます。
 わたし
わたしぜひ最後までご覧いただけるとうれしいです!
筆者のプロフィール
- 2019年 RaiseTech AWSフルコース受講生(卒業生)
- システム開発会社で現役のクラウド(AWS)エンジニア兼マネージャー
- フリーランスエンジニア(AWSインフラ専門)
筆者について
私の自己紹介です。私は元々新卒の頃からIT業界には在席していましたが、おぼろげにシステムエンジニアへの憧れたあった人間です。
そんな私が最初に入った会社はIT業界でもいわゆる「保守員」の会社でした。ですが今はAWSエンジニアに転職し、生活が良い意味で一変しています。



本業の年収レンジは変わってないですが、フルリモートできて夜間対応なし、休日勤務無し、しかも人づてで副業ももらえたのでコスパがめちゃめちゃ上がってます!
| 転職前(2001-2019年):カスタマーエンジニア | 転職後(2020年-) | |
| 業務 | サーバーなどの保守点検、設置 故障時の修理 | 都内企業にてAWSを中心に以下の業務。 プリセールス 要件定義 設計 構築 その他、数件の副業を担当。 うち1件はスクールの技術メンター。 |
| 勤務形態 | 平日9−18時 夜間コール当番(携帯電話所持) 休日コール当番(事務所出社) | 平日業務(フルリモート) 夜間休日は勤務は原則無し |
| 年収レンジ | 600万クラス(夜間休日分、賞与を含む) | 600万クラス+副業売上 |
| 借金 | あり(リボ払い残債、N百万) | なし |
AWSとAWSエンジニアについて
この記事を読んでいる人のなかでも、「AWSがどんなもので、AWSエンジニアがどのような仕事」について、はっきりイメージできていないかもしれないので、ここで紹介しておきます。不要な人は読み飛ばして構いません。
AWSエンジニアってどんな仕事?
まず「クラウドエンジニアとAWSエンジニアは違うのか?」という疑問がでますが、クラウドエンジニアとは「クラウドインフラ全般を扱うエンジニア」なので、ここにAWSエンジニアは含まれますし、現在のクラウドインフラ市場はAWSがダントツであるため、「クラウドエンジニア=AWSエンジニアとされることが多い」です。





AWSエンジニアはこの中の一部で、AWSに特化したエンジニアです!
AWSは200以上のサービスを提供していて、これを組み合わせるのにも知識が必要!
クラウドエンジニアを含んでいるインフラエンジニアについても重要なので、ここで説明します。皆さんが使っているAmazonやLINEなどは、大きく「プログラム(ソフトウェア)」と「コンピューター(マシン、ハードウェア)」に別れていますが、AWSエンジニアというのは、どちらかというと後者のコンピューターを準備したり、コンピューター同士を繋ぐネットワークを作る仕事です。
一方、前者のプログラムを作る人はプログラマーと呼ばれます。インターネット上の様々なサービスは2種類のエンジニアが分業することで上手に開発、運用をおこなっているわけです。
以下の図は主なシステム開発の役割分担ですが、白い部分がインフラエンジニア(クラウドエンジニア)が担当し、グレー部分がプログラマーが担当する部分です。こうして見るとインフラエンジニアは重要な仕事だということがお分かりいただけるかと思います。この図からは割愛しましたが、システムが稼働した後の監視もインフラエンジニアが主に担当します。





私は「クラウドエンジニア」の呼び名は最初だけにしておいたほうが良い派です。どのクラウドインフラもできる人ってあまり見ないですし、クラウドだけできるよ、というのは正直かっこよくないので…。
AWSは世界でもトップクラスのクラウドサービス
AWSエンジニアが熱いとされる一番の理由は、AWS自体の凄さにあると言っていいでしょう。
元々、Amazon社は自社のECサイト「Amazon」を動かす仕組みを作るために、他社からサーバーを購入したりしていました。しかしこれを自社開発するようにして、しかも他社に有償で貸出もしよう、という経緯でAWSは誕生しています。
AWSはその後も成長を続け、現在は業界トップクラスの市場シェアを誇ります。
提供するサービスは200以上あり、毎週なにかしらの機能アップデート(更新)が発表されています。
調査会社のSynergy Research Groupが公開した調査結果によると、2021年第4四半期時点でAWSのシェア(利用率)は33%とトップ、他社クラウドも徐々にシェアを上げていますが、まだAWSには追いついていない状況です。上位2社以外は10%も取れておらず、よほどの勢力が登場しない限り、このTOP3が入れ変わることはないでしょう。
| AWS | 33% |
| Azure(マイクロソフト) | 21% |
| Google Cloud(Google) | 9% |
現時点は当然ながら、数年先を考えても、AWSは安定しているクラウドサービスと言えます。



「なんかすごそう」という感覚は正しいです!
実際すごいサービスなんです!
実際にどのようなことができる?
AWSエンジニアが行う仕事は、お客様からのニーズを確認しながら、以下のようにシステムの構成図を書く、現在の環境をコード(文字)化する、実際にAWS上にシステムを構築することが中心になります。
(流石に業務の情報を見せるわけにはいかないので、サンプルでご勘弁ください。)


AWSTemplateFormatVersion: 2010-09-09
Description: demo template
Resources:
LogicalID:
Type: AWS::EC2::Instance
Properties:
AdditionalInfo: "String"
Affinity: "String"
AvailabilityZone: "String"
BlockDeviceMappings:
BlockDeviceMappings
DisableApiTermination: false



「コード化って何?」と思うかもしれませんが、「AポートにBケーブルを接続する」みたいな作業が文字情報だけで指示できるんです!
このほかにも、これらを作る前に「欲しいものは何か」を問診(ヒアリング)していく作業も重要な仕事になりますので、いまはIT職に居ない方でも、相手の話を聞いたり、話を引き出すのが得意な人は十分活躍できる余地があります。
次からは実際に転職ストーリーについて語っていきます。
スクール受講前:悩みと検討
前職で悩んでいたこと
前職はITに関わる職種ではありましたが、いくつかの問題があり、それらを解決する何かが必要だと感じていました。
前職で出ていた問題
- 社員の平均年齢が高い
- 若い社員が希望を持てない
- 定期的に転属があり、当時の通勤時間が1時間かかっていた
- 技術革新により将来的に現職が衰退する、または労働体制が悪化するであろうと明確に予測できた
- 私が借金を多く抱えており、今の生活を変える必要があった
- 休日夜間の当番があることに不満だった



これらの問題を解決為に考えたことが、「AWSのスキルを身につけて、副業で稼ぐ、または転職する」でした!
実は当初副業するつもりでいたのですが、勤務中に怪我をしたため、結果的には転職を選択してます。
当時私はAWSについて「名前を知っている」くらいでしたが、副業や注目技術について調査をしている中で、その可能性について気になっており、実際に触ってみたことがあったのです。
そこからは「AWSスキルの学習方法」について調査することにしました。
学習方法について
まず学習方法を考える前に、AWSの代表的なサービスである「Amazon EC2」を使って、サーバーを起動してみることにしました。
わずか5分で操作できるコンピュータが借りられることに驚いたとともに「これは本格的に仕事にするなら、しっかりと体系立てて学習しておいたほうが良い」と感じました。通常、サーバーの手配は1ヶ月以上かかります。「これは技術革新だ」とハッキリ感じました。
更に、AWSについての情報を調べていく中で「個人でゼロから学習するのはかなり厳しい」との結論に至りました。理由は以下の問題があったからです。
独学を阻む問題
- IT業界に居る身からしても、AWSは最先端の未知の技術で習得に時間がかかる
- 当時も書籍はあったものの、経験者向けで自分のスキルセットで読むのは厳しかった
- 知らないことを学ぶというのはそもそも苦行である
- 借金などの個人的問題もあり、この状況を早期に変える必要があった



「やっぱり独学は厳しいかー、これじゃ副業は難しいな」と思っていた中で偶然出会ったのが、もうすぐサービス開始するというRaiseTech(レイズテック)でした。
RaiseTech(レイズテック)との出会い
私がRaiseTechと出会ったのは、副業系のノウハウが集まるオンラインサロンでした。
ちょうど「もうすぐ正式サービスを開始する」という告知をしているところであり、「AWSをやるスクールか、珍しいな」と感じたのを覚えています。これから始まるスクールなので、正直な第一印象は「良くも悪くもない、何も感じない」でした。
結局はこのスクールに決めたわけですが、普通に考えればそのような出たばかりの高額商品に手を出すのは普通ではないでしょう。
RaiseTechが違ったのは、正式開校前の検証目的を兼ねたテスト版授業の録画が全て揃っていて、そこで公開されていたのです。


カリキュラムだけではなく、中身も動画公開するという「あり得ないこと」をやっていたので、「これは本当に内容に自信があるのでは」と感じました。
実際にその録画をかいつまんで視聴しましたが授業の質は良く、「受け身の姿勢でやるような受講生はふるい落とされるが、良いカリキュラムだ」と感じました。



このテスト版では、課題の難しさによる挫折の可能性は、講師が全力でサポートする形で対処していた感じがしましたね。
授業は基本的にオンラインだったのですが、場合によってはオフラインで教えることもあったようです。
正直なところ金額面でしばらく悩んだものの、他にAWSを学ぶ有効な選択肢があるかというと無かったので、受講する決心をしました。当時リボ払いで限界だったメインのクレジットカードとは別に、新しくクレジットカードを作って24回の分割払で申し込んでいます。
オーナーのエナミさんは今でもよく「講座資料は別に公開してもいい。資料だけあってもマネできない」と仰ってます。他社の経営者仲間からも「マネできない」と言われるそうです。
RaiseTechのサービス紹介
ここからは、私が受講したRaiseTechの特長を紹介していきます。もう知っている方は読み飛ばして構いません。
エンジニアリングスクール「RaiseTech」とは?
RaiseTechは現役エンジニアの社長が立ち上げた、IT業界への転職を希望する人を対象としたオンラインスクールです。
私が当時受講したときは人数も少なかったですが、現在は多数の受講生が学習しており、転職実績も豊富です。
RaiseTechでは受講申込に関する「人的な条件」は定めていません。受講生で卒業後学習ができる充分な環境(時間、インターネット、パソコンスペック)が揃っていれば基本的に受講可能です。
また、代表のエナミさんの人柄もあり、コミュニティの雰囲気も良いのが特徴です。YouTubeが参考になると思いますので、お時間がある方はご覧ください。



お互いに笑顔ですが、代表と受講生の距離が近めなのも、RaiseTechの良いところだと思ってます!
RaiseTechが掲げる「エンジニアリングスクール」の名前
RaiseTechは「エンジニアリングスクール」と名乗っています。エナミさんも「うちはプログラミングスクールとは違う」と仰ることがあります。
プログラミングスクールとあえて違う名前を取るのは、スクールが生徒さんに教えるのは「技術」だけではなく、エンジニアとして働く行動原理なども伝える必要があり、実際にそれを提供しているからだそうです。
RaiseTechが考える、「スクールが解決できる、解決すべき」課題
RaiseTechはで以下を「スクールが解決できる、すべき」課題(困りごと)を定義してサービスを作っています。
スクールが解決すべき3つのポイント
- 学習したあとの「ゴール」が定まっている
- カリキュラムを進めることがゴールに繋がる、方向転換しなくて良い
- ゴールまでを徹底サポートする体制があり、挫折しにくい
RaiseTechのサービス体系
RaiseTechは、他には例を見ない、変わったサービス体系のオンラインスクールです。
| 項目 | RaiseTechの提供内容 | (参考)一般的なスクールの提供内容 |
|---|---|---|
| 受講形式 | 現役エンジニアが行う生授業(週1回、全16回のオンライン開催) 動画教材 課題の提出 | 収録済み教材の視聴 |
| カリキュラム | 現場で採用している技術の為、定期見直し | 再収録が必要のため更新は少ない |
| 質問 | 内容、回数、質問相手すべて無制限 代表との面談無制限 | カリキュラム以外はNG |
| サポート | 原則退会期限なし(※1 ※2) コース受講経験があるサポートスタッフ | 受講期間内まで 最長でも1年で停止が一般的 |
| 外部提携サービス | 日報(学習記録)システム 転職支援 オンライン学習スペース 営業スキル学習など | なし |
- 講座期間は4ヶ月ですが、退会はなく、サポート期限もありません。4ヶ月で完走しなくとも継続できます。規約違反での強制退会はあります。
- ライトコース(一部ユーザーに提供)のサポート期間は有期(延長可能)です。追加料金にて無期限サポートへの切替も可能です。休学制度はありませんのでご了承ください。
独学か、スクールか?
SNS上では「独学じゃないと現場に入って自走できない、スクールではダメだ」という発言をよく目にしますが、彼らは暗黙的に「スクールでは自走力は身につかない」と思っているだけで、その仮説が正しいかの裏取りをしていないことが多いです。
自走力が身につくスクールも世の中にはあります。ちゃんとカリキュラムや提供サービスを見ればわかります。



私が独学ではなくスクールを選ぶ決断をした理由は「このスクールならただ教えてポイじゃなく、ちゃんとスキルが身につく」と考えたからです!
他社と比べた強み=現役エンジニアが講師で、生授業
RaiseTechは「最速で稼ぐ」をモットーにしていて、これを守る為に全力です。
他社との圧倒的な違いとしては現役エンジニアからの生授業でしょう。公式サイトで普通に書かれていることではありますが、並大抵のことでは実現できないです。
そもそも稼げる現役エンジニアですから、報酬面においてメリットのない、わざわざ時間拘束される講師業をやる必要はないのです。それでもRaiseTechは現役エンジニアが絶対としていて、教育を専業にした(開発を辞めた)エンジニアは講師として選びません。
それほどまでに「現場の技術を伝える」ということに拘っていて、エナミさんは講師として誰かを誘うとき「副業でもいい、むしろ本業(または開発の業務)は辞めないでほしい」という話さえします。それくらいに現場の温度感、知識を大事にしています。



今講座の動画化を進めているのですが、生授業は無くさない予定とのことです。動画で教えられない、最新の情報や話題などを伝える時間として、参加できなかった受講生には録画を提供する予定です。
なぜRaiseTechはスクールという形で教育を提供するのか?
エンジニアを育成する方法は何もスクールだけではありません。
書籍を発行したり、Udemyやデイトラのような動画サービスもあります。
それでもRaiseTechがスクールという形に拘るのは、IT未経験者がITスキルを独学しようとすると、どうしても色々な問題が発生するからです。
独学で発生する問題
- ゴール(どれくらいのレベルを学習したら良いのか)がわからない(業界を知らないから)
- ゴールが分からないから、道のりもわからない(業界を知らないから)
- 不安感から、誰かの発言に乗って方向転換しやすい(何が正しいかわからず安心したいから)
この問題をなるべく潰して、正しい方向に進めるようにRaiseTechのカリキュラムは作られています。



独学で発生する問題が良い、悪いは無いと思います。
過去にWeb制作スキルを身につけたくて学習していたことがある私ですが、結局は方向転換したおかげで今はAWSをやれてます。
RaiseTechはどんな会社が運営しているのか?
教育の為に立ち上げた会社
エンジニアリングスクール「RaiseTech」の運営会社である株式会社RaiseTechは、現役エンジニアであるエナミコウジさんが教育を継続して行うために立ち上げた会社です。
エナミさんは教育が言わば趣味のような方ですが、「趣味である教育を仕事にしたい」「良い教育を続けていくには無償ではできない」と早期に判断し、事業として立ち上げをされました。
人材紹介業はやっていないし、やる予定もない
RaiseTechは、一般的なITスクールが収益源としている「人材紹介業」を行っていません。
これは事業目的が「儲けること」ではないことが大きな理由なのと、何よりも「カリキュラムが良いのでそんなものは不要」と考えていることが大きいです。
あくまでRaiseTechのお手伝いを今も行っている私の体感ではありますが、最初にサービス提供が始まったJavaコースとAWSコースの転職は成功率が高い印象です。
逆にWeb制作系コースは業界の特性からか、未経験はポートフォリオをかなり作り込まないと書類さえ通らない企業が多いです。(こちらは副業案件があるので、経験者がディレクターとして案件を取ってきて、その下で働く形態もあるようです)
なお、エナミさんご本人はJavaを中心としたアプリケーション開発、AWSのクラウドインフラ、さらにはHTML/CSSといったコーディング、Webマーケティング分野までできる方なので「稼ぐことが目的ならスクール運営は選ばない」と言っています。



他に稼げる手段があるのにスクールを続けるのは、本当に教育が好きだからなんでしょうね。
「究極は受講生から金取らなくていいようにしたい」とも時々語っていますね!これは期待してます!
私が受講開始してから転職するまで
ここからは実際に私が受講を開始してから、転職したまでの流れを詳細にお伝えします。
実際に受講した期間は転職活動を含め7ヶ月間です。
受講〜転職までの流れ(概要)
毎週金曜日に開催されます。
質問内容に制限はなく、受講申込していない人が参加できます。
講師の現役エンジニアが毎週生講義を行います。
最長2時間を目安と決まっています。
講義の最後には課題が発表されます。
基本的に講義の中で紹介された技術を使って達成するものです。
次週の講義までに課題を進めます。
課題の達成方法は基本的に自分で調べる(これがかなり大変!!)ことになりますが、受講生とみんなで進めても良いですし、わからないところは無制限に質問可能(ただし答えは教えてくれない)です。
(この後はコース完走までSTEP2に戻る)
コースを完走する、または転職に必要な課題までを終えたら転職活動に入ります。
現在では職務経歴書レビューや面接サポートなどもRaiseTechで対応していますが、当時はエナミさんが一人で対応していました。
1. 無料説明会
RaiseTechでは受講に迷っている人の悩みを解消するため、毎週金曜20時に無料説明会を開催しています。
説明会はRaiseTechの内容というよりは「IT業界にある業種説明」から行います。これがないと「業種選択を誤る」ことがあり得るからです。
例えば「フルリモートで働きたい」といったニーズがあるときに、Javaコースで学習するのはあまり向いていません。というのは、Java言語はクローズドなシステムの開発が多く、企業の開発ルームに行かないとダメなことが多いのです。



私が受けた当時は定期開催はなく、特別に講座1週間前にオンラインで説明と質問会がありましたね!
2. 講義(授業)/ 3. 課題の発表
授業は毎週の決まった曜日、時間にZoomで行われます。基本的にはテーマや講座資料に基づいて進めますが「今すぐ話しておかないといけない内容」などが突発的に差し込まれることもあります。
毎回授業の終盤には質問時間があるので、授業内でわからない部分から課題で詰まったことまで、なんでも聞くことが可能です。



私は2019年5月から講座スタートでした!
新しいことを学ぶのは楽しくて、毎週開催を待ってましたね!



ちなみに私の場合、質問はほとんどしてないです。
元々IT系にいたのもありますし、某掲示板のユーザーをある時期経験していたので、聞かずに調べてなんとかできました。
数少ない質問した回のときは丁寧に教えてくれましたよ!
最後には課題が発表されます。当日学んだことの応用であることが殆どなので、課題を始める前に課題の内容を思い出しながら授業スライドを見直すと良いでしょう。
4. 課題
課題は講義の最後に出されますが、教科書、操作マニュアルのようなものはありません。ヒントは少し事前に出してくれることはありますが、それくらいです。
「それは難しすぎるのでは?」と思われる方が多いでしょう。ですが「現場の技術を、現場に近いやりかたで教える」という形なので、現場に近い粒度にするとこうなってしまうんです。
ただし質問は無制限です。答えは教えてくれませんが、考え方や解決までのヒントはくれます。
自分だけでやるという形は当然ながら、人と協力して解くのも禁止していません。
結局のところ、誰かにイチから教えてもらったところでそれは自分の知識ではないですし、その人がいなくなったらダメになるのでは話にならないので、この方式で育ててもらったのはすごく今生きています。



私の場合はコース前半の課題は翌週までに提出、中盤以降は1課題につき2〜3週くらいかかっていた気がします。
5. 転職活動
コースの完走、もしくは転職に必要な課題までが完了したら、転職活動に入ります。
AWSコースだとAWSの認定資格を取ることが今はスタンダードですね。



当時は職務経歴書のレビューはエナミさんにしてもらってました!
今は提携サービスを通じてレビューしてもらえます!
実際に受けてみた結果…
受講で得られた4つの体験
受講期間中に得られた体験は以下の4つです。
| No. | 体験 | 説明 |
|---|---|---|
| 1 | 業界の言葉、考え方の解説もしてくれる | RaiseTechでは、講座の課題と中心とした技術以外にも、現場でエンジニアとして働く際に必要な用語・マインドなども解説してくれるため、異業種から参加する人にとってはこれが助かります。 |
| 2 | 聞いてNGな質問は無い | 講座以外の質問を禁止しているスクールも多いのですが、RaiseTechでは禁止していません。今参加している案件の話や単価の話、生徒に今後紹介出来そうな案件の話、案件を取りながら学習する方法など、影響の無い範囲で何でも話してもらえました。 |
| 3 | 仮説と検証を促す質問対応 | エンジニアの問題解決というのは、仮説(おそらくこうだ)と検証(仮説が間違いないかの証明)の繰り返しになります。 RaiseTechの質問対応は、受講生の成長を促すスタイルであり、講師やメンター陣は答えを原則教えてくれず、代わりに調べ方、理解度確認の方法を教えます。 答えを教えたほうが「できた」をより数多く実感させることは出来るのですが、短期的なやり甲斐を与えるあまり将来を潰してしまわないようにしています。 |
| 4 | 人の質問も新しい見方を知る機会になる | マンツーマンではないクラス型なので、他の生徒さんの質問も見られるのは、同じ教室で学んだ時と同じように、沢山の気付きがあります。 皆さんがどこでつまづくのか、どう考えると上手く進めるのかなどは、見ているだけでも勉強になりました。 |
答えを教えるスクールではなく、答えの導き方を教えるスクールなので、正解は原則もらえません。これが「意地悪だ」と思う方はエンジニア業界自体がこの傾向であるので、正直不向きです。
エンジニアは「できないことを全てのチカラを駆使してできるようにしていく」のが仕事です。受け身の人がやっていける世界ではないです。だからこそ、責任の元での裁量と自由が与えられるわけです。ただただ、楽して稼げる職というのは幻想です。



課題はキツかったですけど、ここで得られた経験はめっちゃ役立ってます!
コースで学んだ、経験したこと
コースで学んだこと、経験したことを紹介します。
課題達成の為実施した全作業一覧
AWSフルコースで実施した作業は以下の通りです。
課題達成までの方法は決まっていないのですが、私の場合は22項目に及びました。
当時はメンターがおらず、全てを4ヶ月で、講師さんのサポートを受けつつ、自力で調べて達成しました。
4ヶ月という期間について
- 正直、この期間で課題を全て終えられる方は少ないと思います。
- ただし、RaiseTechはサポート無期限の為卒業なし、何度も受け直しができるので、計画は4ヶ月と言わず長めに考えておくのが良いでしょう。6ヶ月以上継続していれば、そこから全課題完了の人がぐっと増え始める、といった感覚です。
- 期限で追い出されないのは、未経験者にとってかなり心強いと思います。やめなければ負けないですからね。



この量を見ると「自分にはできないかも」と思うかもしれませんが、できるようにサポートしてくれるのが講師さん、メンターさんで、後は本人が時間をどうやって本気で作るかだけですよ!
| No. | 作業内容 |
|---|---|
| 1 | VirtualBOXのインストール(Windows上) ※ローカル開発環境の準備 |
| 2 | CentOSのセットアップ ※ローカル開発環境の準備 |
| 3 | Rubyのインストール ※ローカル開発環境の準備 |
| 4 | Rubyプログラム基礎 |
| 5 | Railsのインストール |
| 6 | Railsアプリケーションの作成、実行(scaffold) |
| 7 | ER図の作成、データベース設計 |
| 8 | SNSクローンの制作 |
| 9 | WEBUIを使ってのAWSリソース作成(EC2,RDS) |
| 10 | EC2とRDSの接続 |
| 11 | 8で作成したアプリケーションをAWSへ反映。 |
| 12 | 8で使用したDBをsqliteからmysqlへ設定変更。 |
| 13 | ロードバランサ(ELB)の追加。 |
| 14 | ストレージ(S3)の追加、接続。 |
| 15 | railsサーバからunicornへの変更。 |
| 16 | nginxのインストール。 |
| 17 | unicornとnginxの連携設定。 |
| 18 | これまでのインフラ部分を再現できるCloudFormationテンプレートの作成。 |
| 19 | ServerSpecのテスト作成と実行。 |
| 20 | Jenkins用EC2の作成、Jenkinsのセットアップ。 |
| 21 | Ansibleのインストール、roles作成、実行。 |
| 22 | Jenkinsを使用したリソース(CFnスタック)作成〜セットアップの自動化ジョブ作成。 |
現在はJenkinsはコースに含まれておらず、Webアプリケーション案件で多く使われるCircleCIに置き換わっています。



今のカリキュラムにあるCircleCIは現場で使ってるので、私も習いたかったですねー。
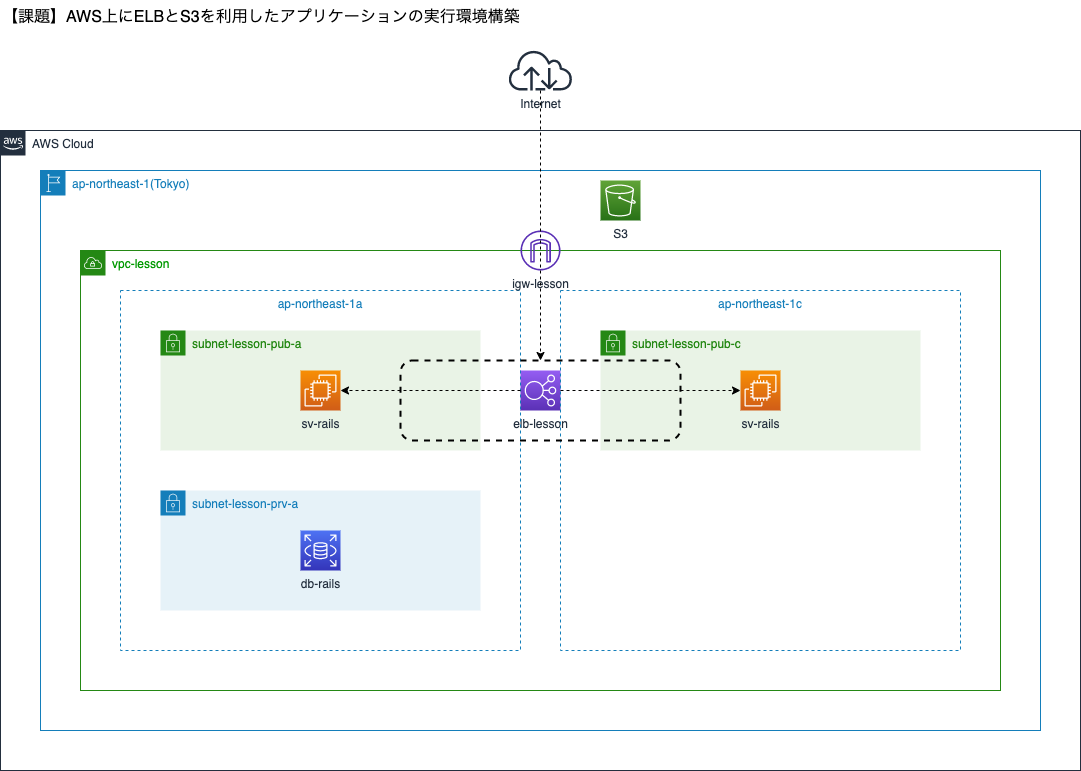
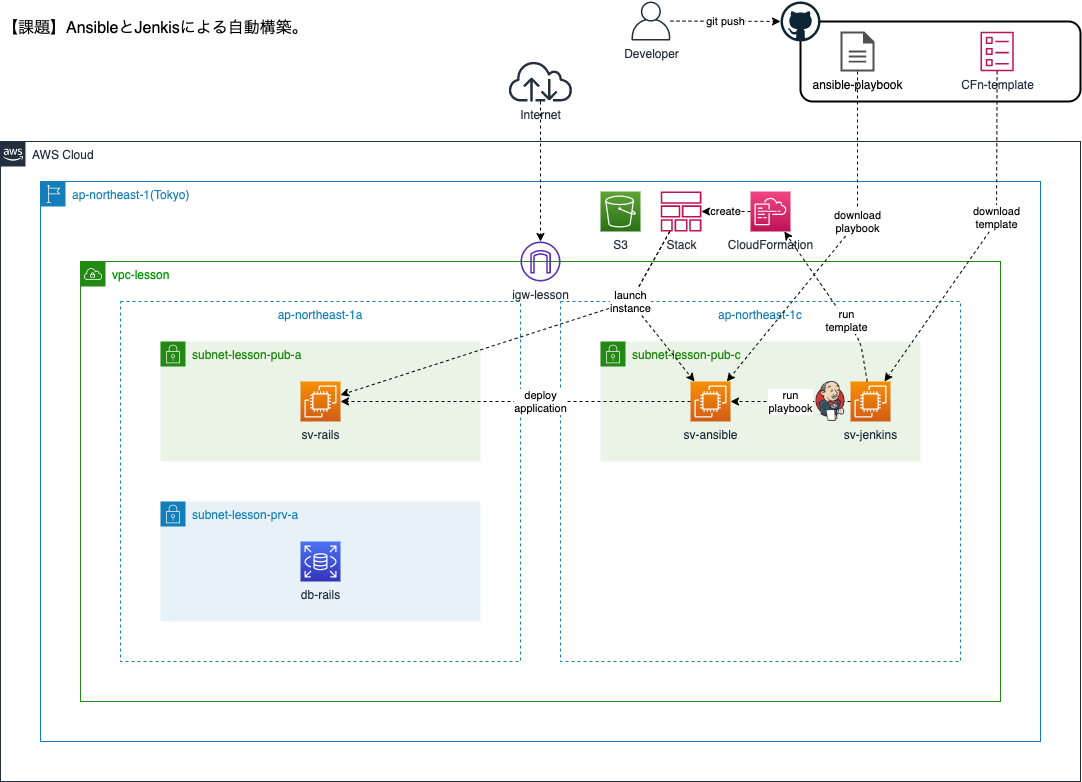
講座内で作成したAWSインフラの構成図
全課題の中でインフラ環境を作成したのは3回ですが、その構成を図にしました。
RaiseTechではこれを手順書なし+質問無制限+自走で生徒に達成させます。
- 画像を選択すると大きい画像にジャンプします。
- あくまでも課題の技術度合い示す資料で、構成図を作成する講義や課題はありません。
- パブリックサブネットにEC2を配置していますが、当時の課題の環境なのでご容赦ください。
身についたスキルは?
受講期間内の8月23日、全ての課題を提出し終え、全課程を修了しました。
AWSフルコースで身につけた主要なスキルは以下の通りです。
身についたスキル
- リソースをコード(テンプレート)で作り、導入できる。(CloudFormation)
- 作製リソースのテストが実装できる。(Serverspec)
- 構成の自動化ができる。(Ansible)
- 上記すべてとGitHubが連携した自動処理を設計して実行できる。(Jenkins)
- 公式ドキュメントを読んで内容が理解できる。



身につけたスキルの殆どを今でも使っているので「現場で使うスキルをカリキュラムに」というコンセプトは本当でしたね!
転職活動編へ〜現在
全カリキュラム完了。そして転職活動へ・・・
ここからは、講座を完走した後に転職活動をした様子です。
書類落ちもあったのですが、結果的に私が受けられる中ではベストの企業に入社することができました。
講座修了後、2ヶ月かけて内定
8月に講座を終え、転職に向けてRaiseTechのサポートを受けつつ、転職活動をすることにしました。
RaiseTechで受けられたサポートは当時以下の通りでした。
- 進路相談・定期面談
- 各種書類(履歴書、職務経歴書)のレビュー、アドバイス
- 面談対策(代表的な質問回答へのレビュー、アドバイス
私は行きたい方向性などは決まっていたので、主に2をサポート頂きました。
転職活動〜現職のタイムライン
紹介で京都の顔合わせに行くが案件が白紙に。自身での活動を始める。
都内のクラウドに強いC社で説明会に参加、応募するが書類落ち。
武器が足りないと考え、SAA学習を開始。
同時にここで方向性をAWSのプレミアティアコンサルティングパートナー就職に絞る。
転職サービスで都内クラウド系企業からリアクションがあった為、こちらから逆に応募する。
対面面接のため、複数回上京して面接。
エンジニア職、契約社員(試用期間)の条件で提示いただき承諾。
SAAを受験し合格。
6ヶ月の試用期間(契約社員)スタート。
住まいはマンスリーマンション。
新型コロナウィルスの影響の為、原則出社なしに。
都内には居るが、オフィスに行かない日々が続く。
1ヶ月繰り上げでの打診をいただき、承諾。
出社もままならずフルリモートだったが業務に影響が無いと判断。
コロナ拡大の影響も鑑みて、転職前の住まいだった実家へ拠点を移す。
対面コミュニケーションが不足すると疲弊する人がいるが私は平気なタイプなので、フルリモート勤務になって半年以上経過するが目立った影響はなし。
1年でワーカーからPM、プリセールスなど関わることが増えました。
現在はマネージャーとして、チームを支えつつ、成果を出すことに集中しています。
スクール卒かどうか関係なく、社内で成果を出すことに拘ってきた結果だと思っています。



「AWSをスクールで学ぼう」という、勇気ある決断をした自分を褒めたいです!
転職活動を終えてみて
私は講座修了後から転職活動しましたので、受講期間の4ヶ月内というのは不可能でしたが、おかげ様で目標とする企業に転職ができました。
講座途中から就職活動を先に始めた方は終了前に転職成功することが多かった印象ですので、受講開始早々に職務経歴書は作成して、上に掲載した学習のリストを参考に面談対策を始めるのがスムーズだと思います。
現在は「未経験からのAWSエンジニア転職」が注目されていることもあり、企業によっては認定資格なしだと書類落ちします。講座の終わりが見えてきたら早めに資格の学習をしましょう。
RaiseTechではAWS学習コミュニティとの提携もあり、模擬試験コンテンツが無料で使えます。


内定をもらうまでのステップ
私が内定を頂くまでの就活ステップについて、別で紹介記事を作りました。こちらを参考にしてみてください。


私は1社目を書類落ちしてから戦略を真剣に練りはじめました。
入社したい業種は決まっていたので、あとはどうやって気持ちを伝えるか、客観的な材料はあるかと、欲しがってもらえるかが重要だと感じています。
- 上司に後々で採用当時の評価を聞いたのですが、当初としては「技術期待値は低め」だったようです。
- ただその期待値はひっくり返せたので、結果オーライとしてます。
- もう少し経歴書の書き方等に工夫が必要だったかもしれませんが、その点は今だと転クエさんのサポートがあるので心配は無いと思います。



企業研究や志望理由の確認はちゃんとやったほうが良いです!ちょっとしたことで相手の印象は大きく変わります!
RaiseTechの中でも相談に乗れますのでぜひお声がけください!
AWSエンジニアになってみてどうか?
クラウドで顧客ニーズを満たす楽しさと責任
私の勤務先はお客様からの依頼に応じたインフラを設計して構築することが主軸です。
特に中〜大規模なプロジェクトが多いのですが、プロジェクトには大なり小なりのトラブルは起こるもので、そのトラブルを解決しつつ完遂に向かって全力で走るということにやり甲斐を感じています。



なんと言っても「最先端の技術が集まっている場所に自分も立っていられる」ことが楽しいです!
RaiseTechの経験は活かされている
入社して感じたことは、RaiseTechでの経験はかなり現場で活かされるということでしょうか。
同期の皆が初めてのことに苦戦する中、私が逆に教えていたり、RaiseTechで学んだことが活かせたと思います。入社後にGitを初めて触るという人もいましたね。
上記に加え、完全異業種の方だとRaiseTechで「仮説と検証」「質問力」についても鍛えられる部分が中長期的に役に立つと思います。「なぜこの選択をしたのか」「それは他の選択と比べてなにが良いのか」「顧客のメリットは」など、上辺の技術だけじゃない部分を重要視する目は意外と持っていない人が多いです。
現在も同社で勤務しており、主に導入初期(ガイドライン、要件定義、基本設計)の案件にPM(プロジェクトマネージャー)として関わることが増えています。その他、プライベートでは他のエンジニアさんからお誘いがあり、Webサービスの開発に携わっています。
AWSを知らなかった今ではプロジェクトマネジメントをしたり、サービス開発に関わったり。受講する前は想像もしていなかったです。
なお、私はRaiseTechから受けられるサポートを一通り受けた形になりますが、RaiseTechのサポートには期限がなく、卒業もありません。今はメンターという立場で関わることが多いですが、いち受講生としてもRaiseTechにお返しがしたいと思っているので、積極的に関わるようにしています。
RaiseTechでの学習は役立ったか?
- RaiseTechで学んだことは役立っている
- 実務未経験だって同期、先輩と比べて「できる」瞬間がある
- 「仮説と検証」「質問力」は現場でも役立つ
RaiseTechの良かった/悪かったところは?(受講当時)
受講してみて良かったところ、悪かったところをまとめました。



あくまでも当時の評価なので、今のサービス内容は異なることを踏まえて読んでください!
良かったところ
RaiseTechで受けて良かったと思うのは、3つです。
よかったポイント3つ
- 現場で実際に扱っている技術が学べた
- 現役エンジニアが講師なので、考え方が学べた
- 現役エンジニアとの繋がりが持てた
特に2と3は大きく、未経験の人が現役エンジニアと沢山話ができるチャンスに出会えることは少ないです。
講座が終わった後もDiscordコミュニティに居てOK、さらに現在では生講義の受け直しもOKなので、これは大きいですね。
- 現役エンジニアとの繋がりはかなり大きいです。
- RaiseTechには卒業者の退会はナシ。Discordコミュニティはずっと利用可能です。
悪かったところ
悪かったというより「良くなかった」というところになりますが、3つを挙げています。
悪かったポイント3つ
- 就職・転職サポートに課題→現在は強化
- 主体性がかなり問われる
- 課題が難しい
それぞれの詳細をまとめました。
| 悪かったところ (2019年当時) | 詳細(2019年当時) | 現在 |
| 就職・転職サポートに課題 | 案件紹介がない 求人紹介がない | 転職したい人向けに転職クエスト、案件獲得したい人向けにWSSクラス、更にAWSスキルを高めたい人にCloudTechと提携を開始。 |
| 主体性がかなり問われる | RaiseTech側からのプッシュ型アクション(進捗確認など)はない 受け身すぎる、自分に甘すぎる人は厳しい | 現場で役立つ人間になるにはやむを得ないところなので、今後も方針としては変わらず。 ただし受け直しOKにするなど、支援体制は都度強化。 質問無制限を活かせない人は挫折しやすい。 |
| 課題が難しい | 現場1年目でも簡単に達成できない課題 教科書なし、自分で調べて達成 | 現場に近いスキルを身につけるためには必須。 質問無制限を使いこなすのが重要。 ただし「調べずに聞くのがクセになっている」人はそれを直すまで苦労する。 |



いずれも現在は改善していたり、現場で重宝される人材になるには回避できないところなので、特に指摘するような部分はないですね!
他の受講者の評価
客観的な情報として、私を除く受講者の皆さんの評価を紹介します。
2019.8月度AWSフルコースを終えた方の評価
- AWS認定ソリューションアーキテクトアソシエイトに合格
- AWS認定試験対策は講座にありません。→外部サービスと提携して強化予定
- 講座の学習内容が試験勉強に役立つ為、結果が出やすいと思います。
- 現役エンジニアならではの話を講義でできる
- 異業種からの転職で現在はエンジニア
2020.05月度AWSフルコースを終えた方の評価
- 39歳、製造業からクラウドエンジニアへ転職成功
- 独学に限界を感じてRaiseTechへ
2019.6月度Javaフルコースを終えた方の評価
- 人生で一番集中した4ヶ月
- 苦しい場面もあったけど楽しかった
2020.08月度Javaフルコースを終えた方の評価
- 調理師からAWSエンジニアへ転職成功
- Javaコース生なのですがスカウトにてAWSエンジニアに転職されています
- 現在も毎日朝活と学習を継続
2021.9月度WordPress副業コースを終えた方の評価
- 受講時は貿易会社事務→Web制作会社
- 元々独学で基本的なコーディングは理解していたものの、知人からの案件の話があり学習開始
- 案件納期があり一時学習中止していたものの、約8ヶ月で完走
- 特にTwitterで発信をよくされている方の評価は総じて良く、客観的にも良いカリキュラムだと言えるかなと思います。
- ただし課題は難しいというのが総じての意見です。
Q&A
よくある質問をまとめました。
| Q1 | RaiseTechが語る、エンジニアリングスクールってなんですか? | |||||
|
プログラミングスクールとどう違うのか?を代表の方がツイートされていますので、参考にどうぞ。
|
||||||
| Q2 | 入学に制限はありますか? | |||||
|
性別、年齢ともに制限はありません。 ただし極端にパソコンのスキルが無い、全くパソコンに触れたことが無い方などはお断りしている場合があります。詳細はRaiseTechへお問い合わせください。 |
||||||
| Q3 | 各コースではどんなことを経験できますか? | |||||
|
現場で強いスキルを持つエンジニア監修の元で作られたカリキュラムに従って、実際の現場で必要とされるスキルが学べます。 一例を挙げると、AWSフルコースでは主にこんなことを学びます。
詳細は各コースページのカリキュラム欄をご覧ください。 他スクールと比較いただくと分かると思いますが、カリキュラムで紹介する技術を詳細まで紹介しているスクールは極端に少ないです。 |
||||||
| Q4 | 受講期間はどのくらいですか? | |||||
| 毎週1回の講座で、フルコースだと約4ヶ月弱の期間になります。 | ||||||
| Q5 | パソコン、インターネットが無くても受けられますか? | |||||
|
パソコンとインターネットは必須なので、ご用意ください。回線はテザリングでも行けますが、講義が動画なのでギガ不足に注意です。 また、ネット検索が使えないと課題の難易度が増すので、事前に少し使えたほうが良いです。 |
||||||
| Q7 | 転職保証はありますか? | |||||
|
残念ながら、RaiseTechでは転職保証は行っていません。 ただし、エンジニア転職に特化し、多くの転職成功者を輩出している専門コミュニティ「転職クエスト」と提携しており、通常は月額課金が必要なサービスをRaiseTech受講者は無料で受けることが可能です。 ※サービスを受けるには一定期間受講を継続している等、条件があります。 |
||||||
| Q8 | 最近の転職実績があれば教えて下さい。 | |||||
|
最近ですと2021年7月(コロナ禍、緊急事態宣言中)に42歳、飲食、営業を経験してきた方がAWSエンジニアに転職されました。今回の転職が初IT業界です。
|
||||||
| Q9 | 課題は難しいですか? | |||||
|
現在のお仕事の内容などによっては序盤は比較的容易かもしれません。しかし中〜後半に進むにつれて課題は難しくなっていきますので、頑張ることは必要です。 みんな簡単にできないことだからこそ、未経験者ができることに価値があります。 |
||||||
| Q10 | 挫折しないか心配です。 | |||||
|
RaiseTechでは、受講期間中の講師さんへの質問は無制限です。最後まで努力できるようにしっかりサポートしてくれます。 時々見受けられるのが、「何もかも分からなくて質問ができない」と仰る方ですが、その時は講師さんに気持ちを語ってください。 自分の状況を言葉にすることもエンジニアとして必要なことです。 挫折するかしないかはご本人が止めるか続けるかの違いだけです。 |
||||||
| Q11 | RaiseTech以外でこのスキルは学べませんか? | |||||
|
専門コースという枠にこだわらないのであれば、学べるところは沢山あると思います。 ですが、カリキュラムの質でRaiseTechを上回るところは正直少ないかなと思っています。
あわせて読みたい
 
多い?少ない?AWSが学べるスクールを調査!
私はCE(コンピュータの保守員)から転職してAWSのエンジニアとして働いていますが、AWSの学習にあたってはスクールを利用しました。 最近はAWSに注目する人も増えてき...
|
||||||
| Q12 | RaiseTechの料金は? | |||||
|
公式サイトから抜粋したものを掲載します。(クリックするとフルサイズが見られます。) ¥189,000のコースは単体コースのことで、既に何らかの言語や技術を扱って働いたことがある、経験者が対象です。 |
||||||
| Q13 | 返金制度はありますか? | |||||
|
適用コースは限定されますが、受講開始して2週間以内であれば全額返金してもらって受講終了(トライアル制度)が可能です。 ※受講を条件としている為、一度全額決済頂く必要があります。 |
||||||
| Q14 | 他のスクールよりは安いけど、ちょっと手が出ない値段です・・・。 | |||||
|
そんな方の為、RaiseTechでは常設の割引サービスが2種用意されています。
この他にも期間限定の割引サービスが随時開催されます。 参考までに、私は申込みの際に24回のカード分割払いにし、全額返済完了しました(楽天カード |
||||||
RaiseTechに思うことは
感謝しかないです
汎用性のない限定スキルしかなかったアラフォーの人間が、約半年でAWSエンジニアになれて、今は生活が大きく変わっています。
- 上京したものの、あらゆるツールがクラウド化されており、地元へ戻っても働けると分かったので戻れた
- Uターンすることへの引き留めもなく、支援も手厚い
- 裁量労働制、基本的にいつ出退勤しても良い。ただし成果は求められる
- どこにいても、最高のメンバーと最高のパフォーマンスで仕事ができる
この道を歩めたのは間違いなくRaiseTechのおかげだと思っています。私は独学では無理でした。
AWS(勿論他のコースで扱う技術も)を学習したい方で、
- 独学が苦手
- 現場で必要とされているスキルを身につけたい
- エンジニア転職を絶対に諦めたくない
という方はRaiseTechを強くオススメします。



他のスクールの特徴であるような就職先斡旋・案件紹介は注力していないので、転職活動では自分でに動き、各種書類のレビュー、働き方や企業の選び方相談などをお願いする方向が良いです!
RaiseTechに興味がある方へ(コース申込の流れ)
受講申込のまえに、必ず無料説明会へ参加しよう
RaiseTechは決して安い買い物ではありません。まずは無料説明会に参加しましょう。
説明会は毎週金曜20時からのオンタイム開催と録画視聴がありますが、オンタイム開催を強くオススメします。RaiseTechの説明会はスクールが開催する説明会の中では珍しく、スクールの説明はほとんどせずにITの業界解説、質疑応答を中心におこなっています。さらに質問も制限がないので、是非代表のエナミさんに直接質問をして、迷いが無くなったら受講を申し込んでください。
下記のボタンから公式サイトにアクセスして、右側に出ている申込みフォームから説明会参加を申し込みしてください。公式サイトにはLINEアカウントのボタンもありますので、そちらに登録すればエナミさんへ相談のメッセージを送ることも可能ですよ。
- 無料説明会は代表のエナミさんが毎回説明していますが、コース申込後にエナミさん自身が授業を行うかどうかは時期によって異なります。過去、「しばらく講師はせず代表業務に集中する」といった期間もありました。
- 受講生向けのウェビナー(定期開催)、面談(希望時)でコンタクトは取れますので、もし授業が受けられない時期でも、これらを有効活用してください。
1ヶ月以上先の講座申し込みがお得。無料キャンセルはDiscord招待から2週間まで
RaiseTechは授業開始1ヶ月前からDiscordに招待され、そこから全てのコンテンツが利用可能です。
事前学習的に1ヶ月を活用することが可能です。(録画だけではなく、生授業参加も制限なし)
RaiseTechのカリキュラムはスクールの中でも特に難しい部類なので、是非無料で受けられる「学習ロードマップ作成」をお願いしてください。
その後は予習するつもりで授業録画や課題に触れてもらって、想定より難しいようであれば講師に質問しつつ、「自分で補習カリキュラムを組んで基礎力を積む」というのが良いと思います。
「どうしても合わない」という場合は返金してもらい退会するかどうかが選べます。この期間で実際に「合うか合わないか」を判断してください。
申し込みの流れ
学生向けには学割もあります。
リアルタイム受講が重要なスクールですので、必ず申し込み前に授業がある曜日と日時情報を読んでください。
別途運営から受講料決済の手続きメールが届きますので、それに従って支払いを行います。
カード分割払いも可能です。
支払いして初めて申し込み完了です。
運営から受講生用Discord(チャットツール)に招待されますので、参加します。
課題を進めるにあたって質問はPCでするほうが効率がよく、スマホとPC、両方参加しておくのがオススメです。
運営スタッフとRaiseTechでの学習の進め方について面談をしていただきます。
日時調整はDiscordで連絡が来ますので、疑問点があればここで聞けるように準備しておきましょう。
ポータルサイトを活用しながら、Discordの設定をしたり、受講生と会話してみたり、事前学習してみたりと、講座開始までの時間を有効に使いましょう。
申し込もうと思った方は下のボタンからページに移動できますので活用してください。
いろんなスクールと比較していただくとわかると思いますが、
- 現役エンジニアが
- 毎週生講義をしてくれる上に
- 質問内容、回数無制限
というスクールは、かなりレアだと思います。
早割なら受講開始1ヶ月以上からDiscordに参加出来てコミュニティの感じも掴めると思いますので、ぜひ受講を検討してみてくださいね。



皆さんが来るのをお待ちしています!
お読みいただきありがとうございました。